Introduction
A lot of my projects, involve different people, and while I'm often the lead, of those projects. I know it can sometimes be difficult to get a grasp of my actual impact. So here's a glossary we'll go through here, where all projects were both designed and programmed by me.
* General Programming (Processing)
- Project #1
- Project #2
- Project #3
- Project #1
- Project #2
- Project #3
* Audio Visual Sketching
* Programming For Interaction (Java)
* Complex Software (Python)
General Programming (Processing)
This course was about learning the fundamentals of programming, but I had year's of prior knowledge
so I had fun creating stuff which didn't fit the mold of 'beginner'
Project #1
Task: Creating an analogue watch
So I decided let's have fun, by not using pixels directly,
but instead creating a grid of resizable characters spelling the name 'Dani',
but instead creating a grid of resizable characters spelling the name 'Dani',
Coincidentally, this is also the time I came up with the name Daxode. A combination of Daniel and Code resulting in Daxode. The icon came a month later, symbolizing code through >, the letter D, and it gives a nod to the special combination character I used x.
The watch also animates, obviously, and is a fractal. Fun fact. While the colors are part of the watch, the intensity actually decides how big the characters should be.
At this point in the course a lot people were still struggling with how to code, so I decided to help them out by making a tutorial on they could Implement the watch.
Code Made to help others
Project #2
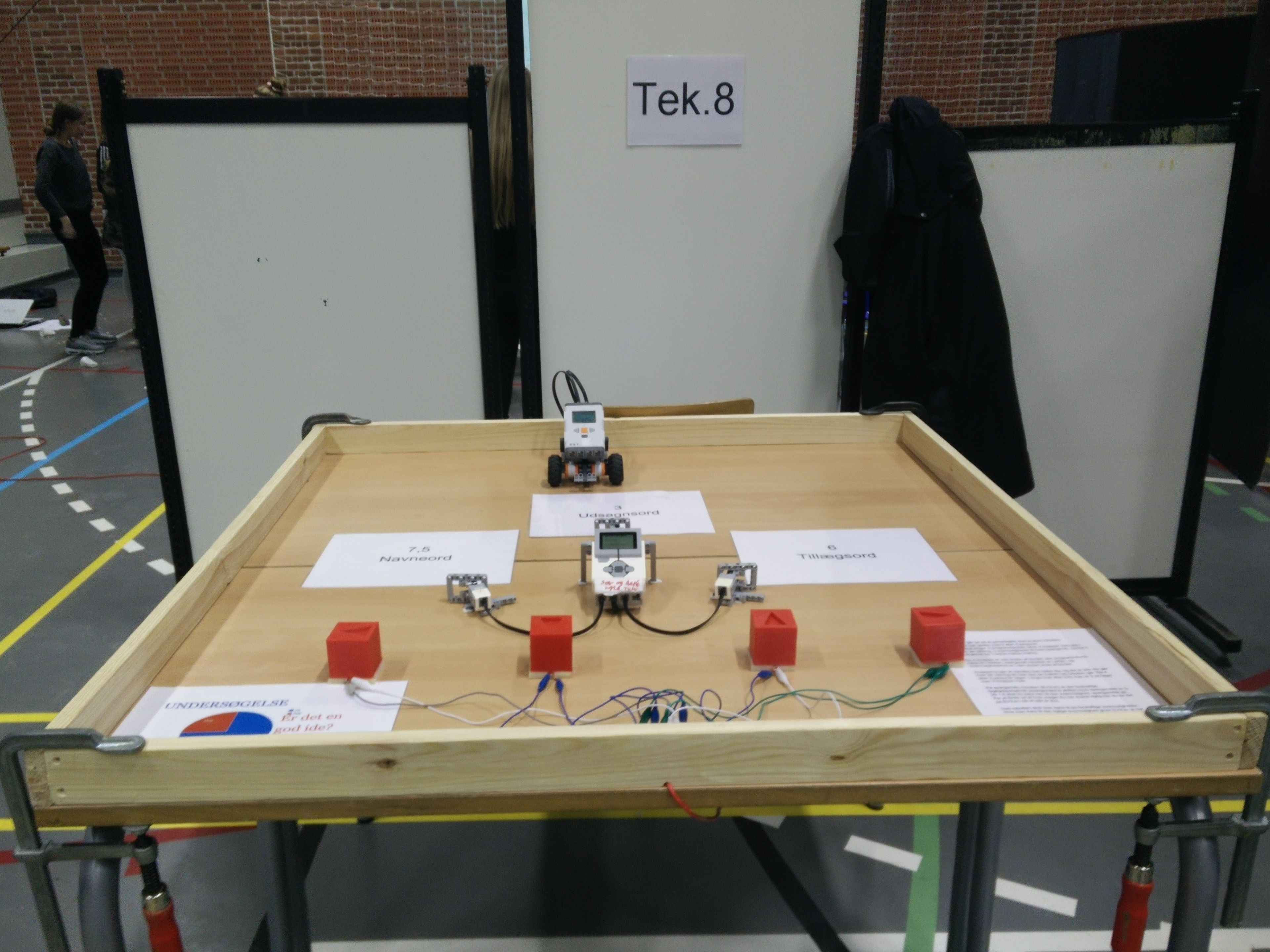
Task: Create a system that takes 10 votes, and plots them on a histogram
Initital thought here was 'How can I make the concept of voting intresting' and then I got really inspired by an old Nintendo DS, minigame. Combine that with boids, and you have my extra requirements build on top. A game about watching boids flow by as you count them and pick the correct answer, finally showing you the diagram of how well you did compared to how the distrubution should actually have been.
Final Project
Task: Create a system with inputs, and two classes
So I decided to create a game with the following description:
You play as Brelly the Bread, who uses his ability of peanut butter blob control, to kill Jead the Jelly.
The problem is, Jead the jelly has the ability to split into smaller pieces.
Meaning the only way to kill him is by splitting him up into smaller pieces than the Jead can split into.
The problem is, Jead the jelly has the ability to split into smaller pieces.
Meaning the only way to kill him is by splitting him up into smaller pieces than the Jead can split into.
All assets and animations were drawn by me.
I programmed the following features for the game:
- Animation player.
- 8-directional controlable physics character.
- Dashing.
- Phycis based fadable particles.
- Sprite based tiling background generation using perlin noise.
- Collision detection, both square, circle and sphere.
- Simple Enemy Behaviour.
- 3D imitation to show height in a 2D enviroment.
- Scalable buttons.
- Sorted drawing based on y location.
- Enemy jump attack with realistic jump and fall physics
- Menu screen
- Win screen
- Screen shake
- Game restart
- Game countdown
- Animation player.
- 8-directional controlable physics character.
- Dashing.
- Phycis based fadable particles.
- Sprite based tiling background generation using perlin noise.
- Collision detection, both square, circle and sphere.
- Simple Enemy Behaviour.
- 3D imitation to show height in a 2D enviroment.
- Scalable buttons.
- Sorted drawing based on y location.
- Enemy jump attack with realistic jump and fall physics
- Menu screen
- Win screen
- Screen shake
- Game restart
- Game countdown
--------- Controls -----------------
Movement: WASD
Dash: LShift
Charge shooting/reel in: LMB
Shoot direction: Mouse Aim
Movement: WASD
Dash: LShift
Charge shooting/reel in: LMB
Shoot direction: Mouse Aim
---------- Lines of code ------------
Animation.pde: 64
Brelly.pde: 148
BrellyJead.pde: 89
GameBrellyJead.pde: 161
JeadTheJelly.pde: 240
Particle.pde: 65
PShot.pde: 107
ScalableBtn.pde: 35
ScalableImage: 116
SCollisionChecking.pde: 48
Shapes.pde: 73
Tile.pde: 30
Tilegrid.pde: 45
Animation.pde: 64
Brelly.pde: 148
BrellyJead.pde: 89
GameBrellyJead.pde: 161
JeadTheJelly.pde: 240
Particle.pde: 65
PShot.pde: 107
ScalableBtn.pde: 35
ScalableImage: 116
SCollisionChecking.pde: 48
Shapes.pde: 73
Tile.pde: 30
Tilegrid.pde: 45
Sum: 1221 lines

Working Game

Failed Dash

Failed Z-order

Working projectile Physics
Audio Visual Sketching
Below is a showcase of some of the assets I made during our course in Audio Visual Sketching







Programming For Interaction (Java)








Image Processing (Python)
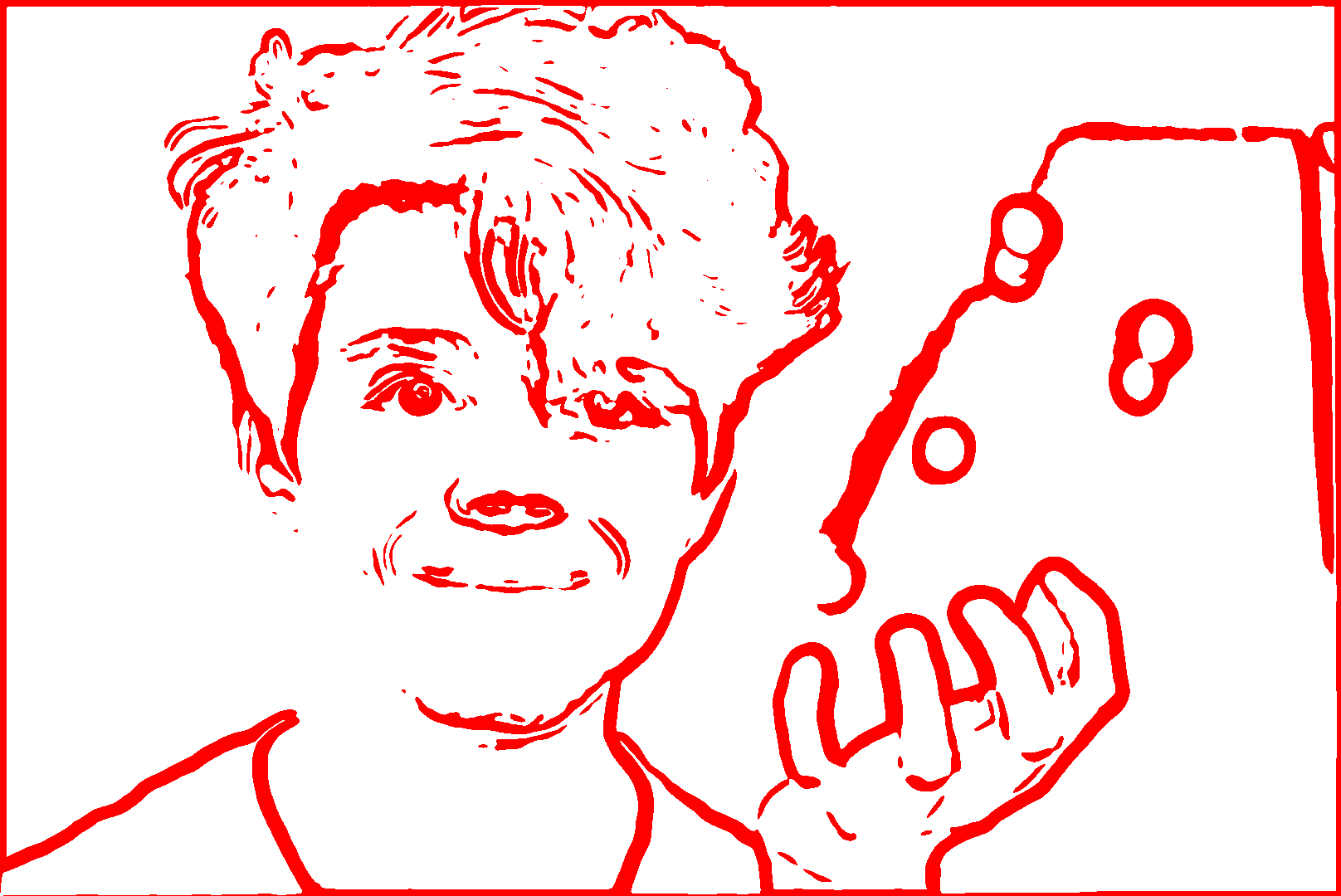
As part of the course in image processing we had to create a program that could read a picture of a board game called 'King Domino' - and figure out how many points each player should have. However that was almost a group effort, and as such I will not go into to much detail here. That being said. We needed a way of detecting lines. Here comes my part. I implemented the Canny Edge Detector using Python, and compute shaders. (result is bellow)

Original

Initial Edge Detection
Complex Software (Python)
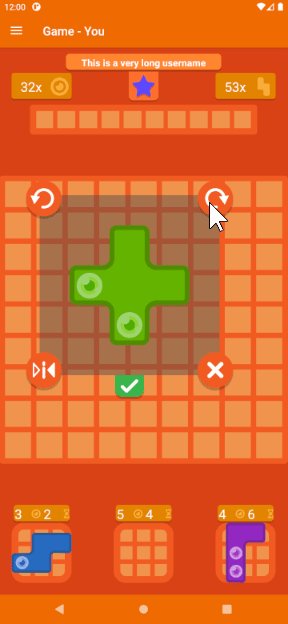
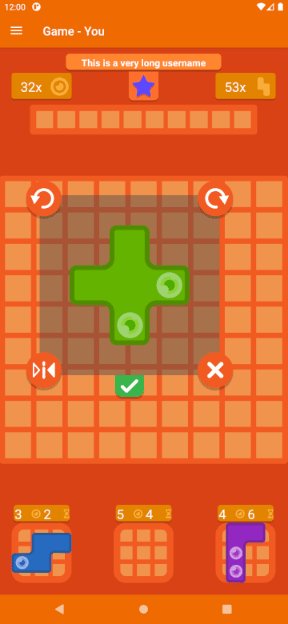
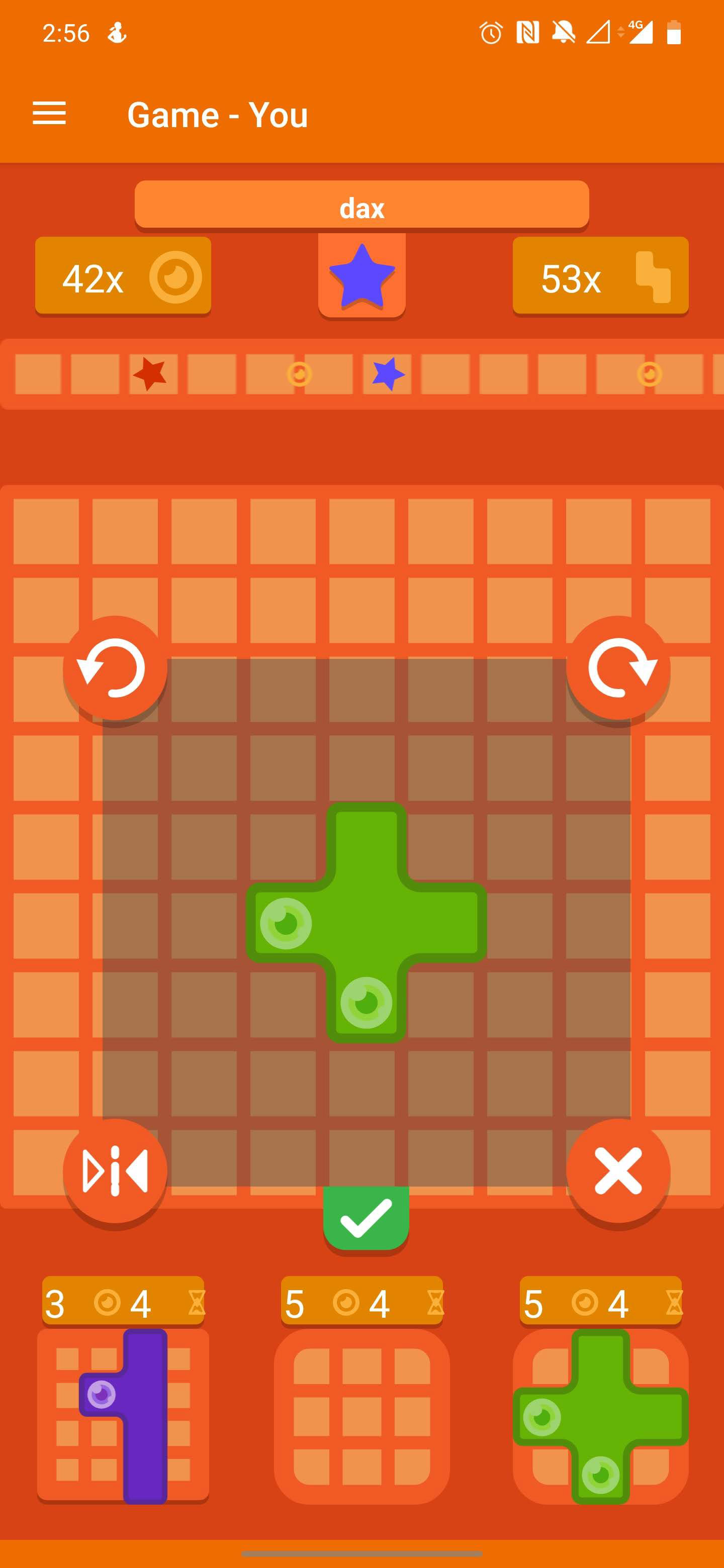
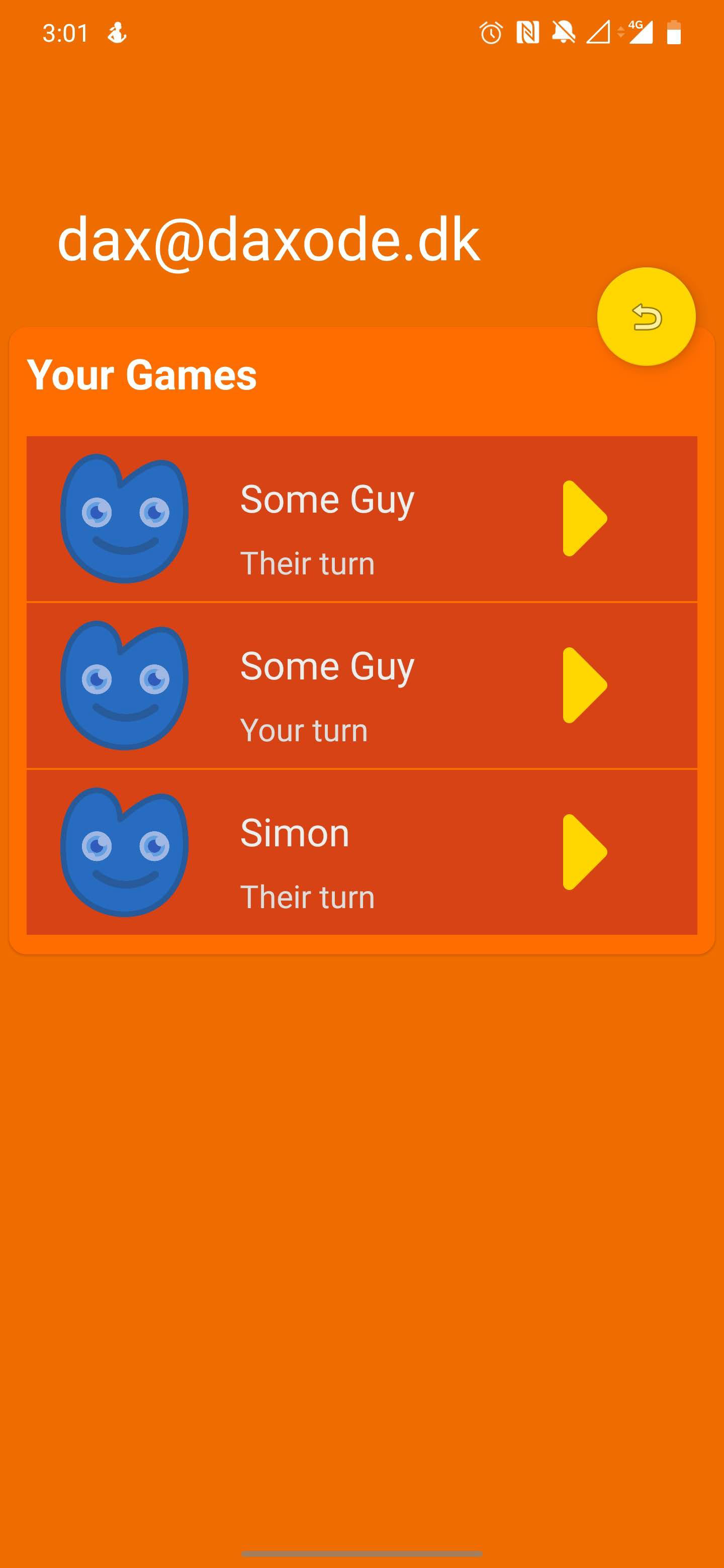
Task: To build a game with Classes, Networking, and Inputs
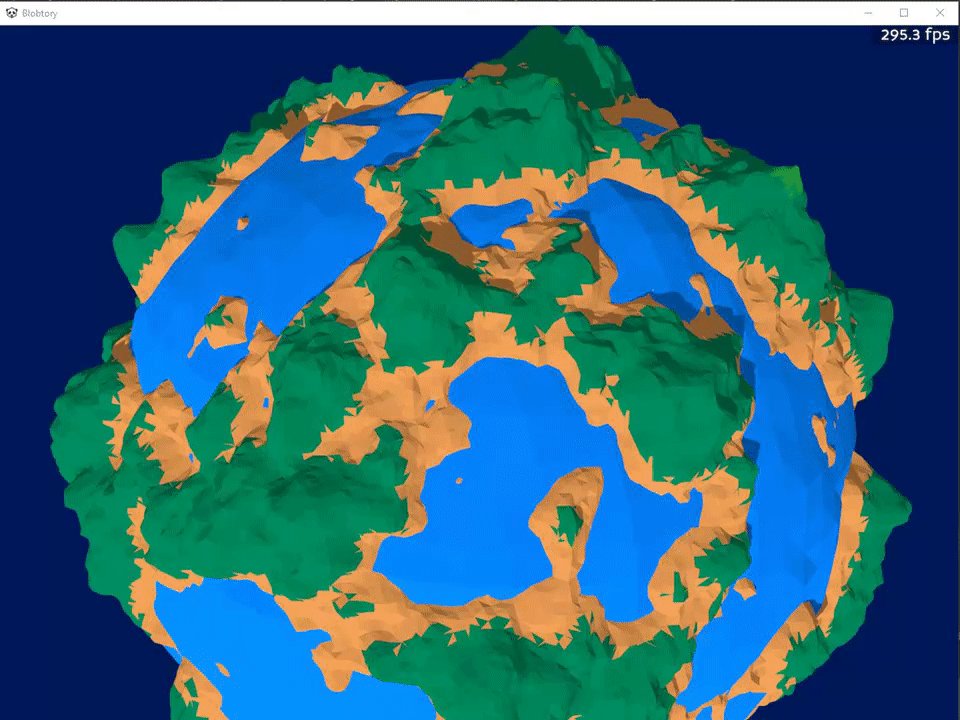
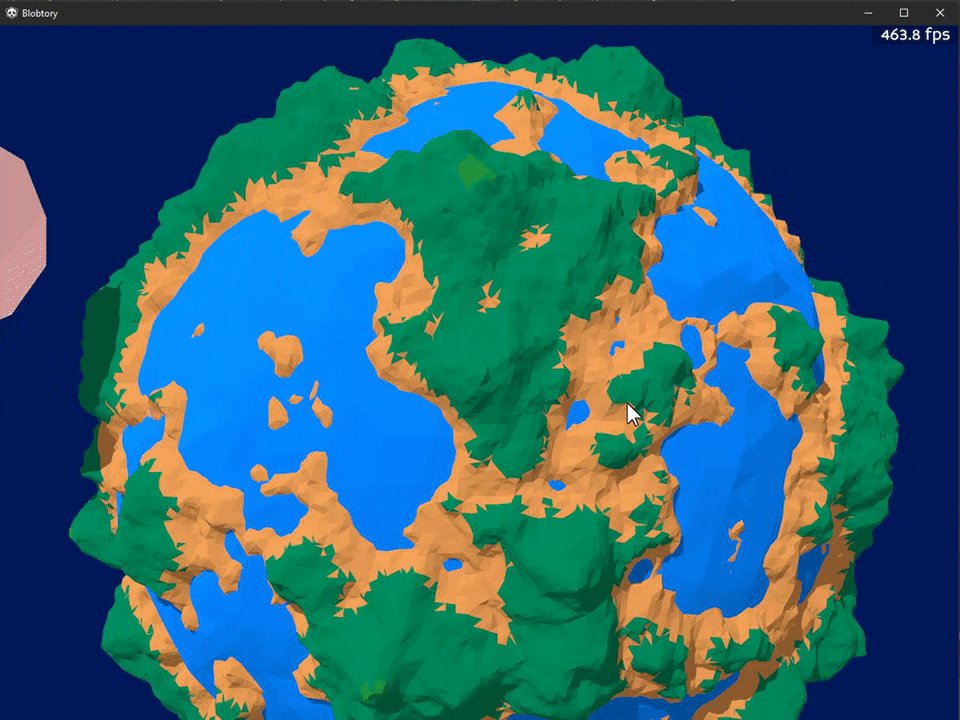
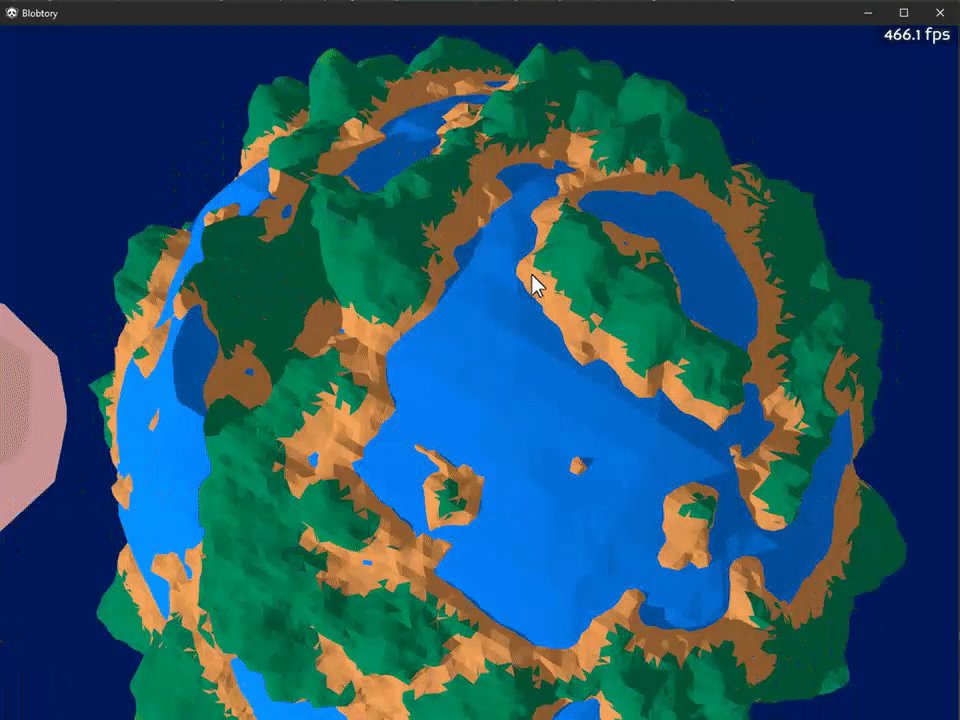
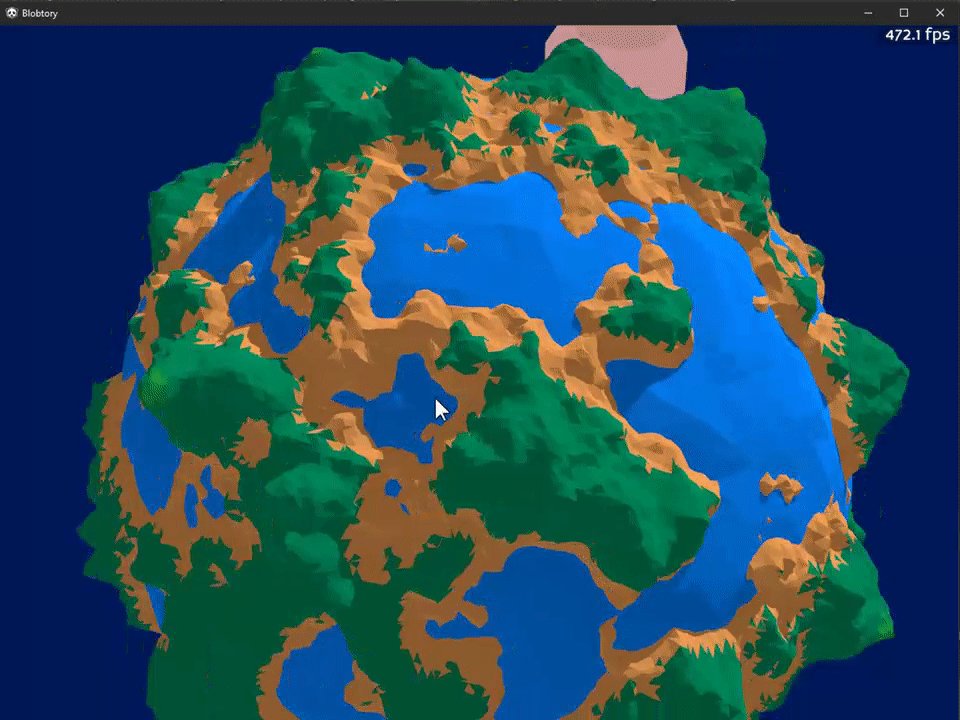
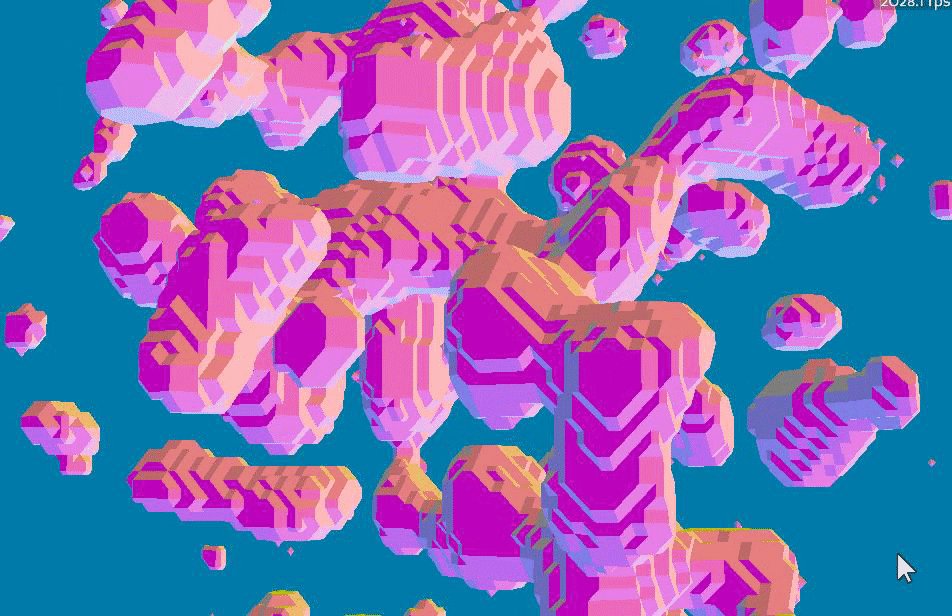
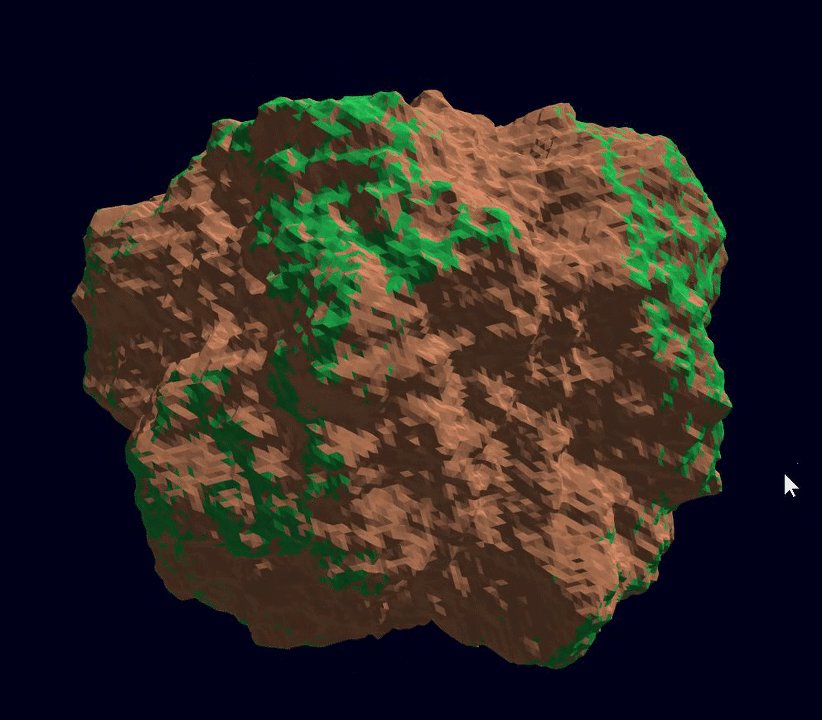
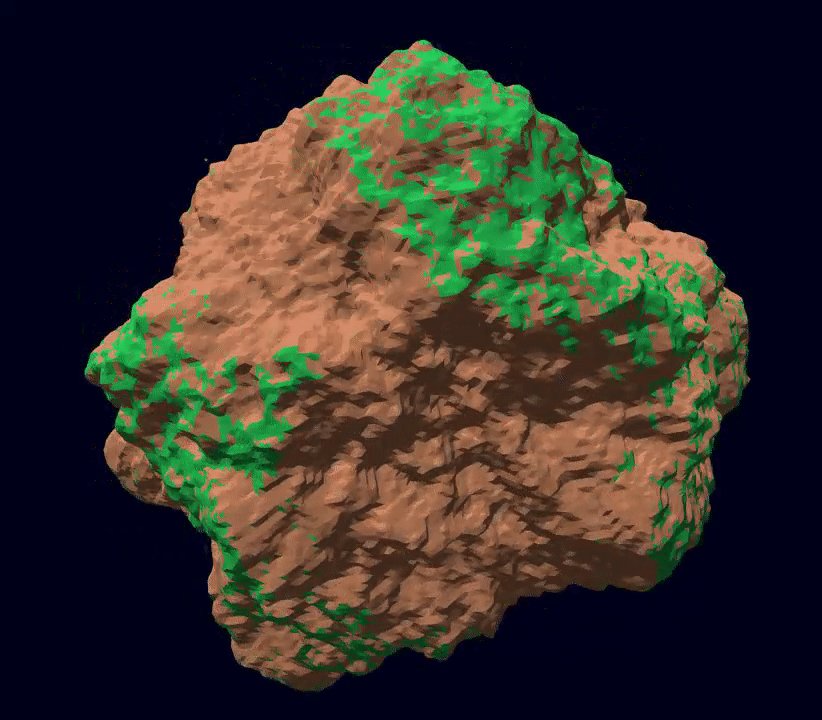
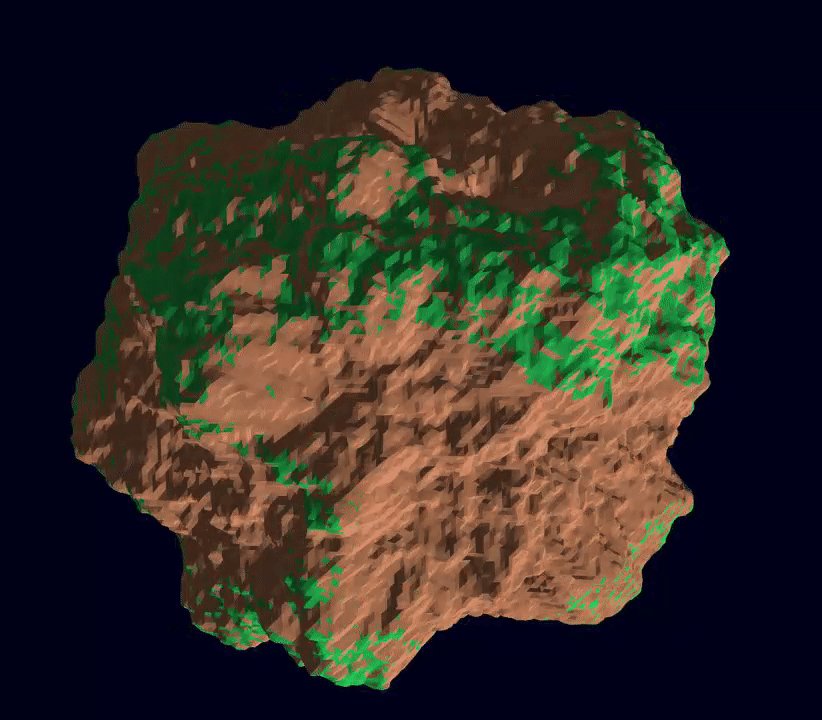
So I decided let's try to make a 3D game in python, but what should I make?.. The course did require us to use python, so let's have fun with that. I decided that I wanted to try my hands out with Cube Marching - An algorithm that always seemed interesting to me. It was also a great opportunity to learn Compute Shaders, since there was no real reason to let the CPU do all the heavy lifting on this one.



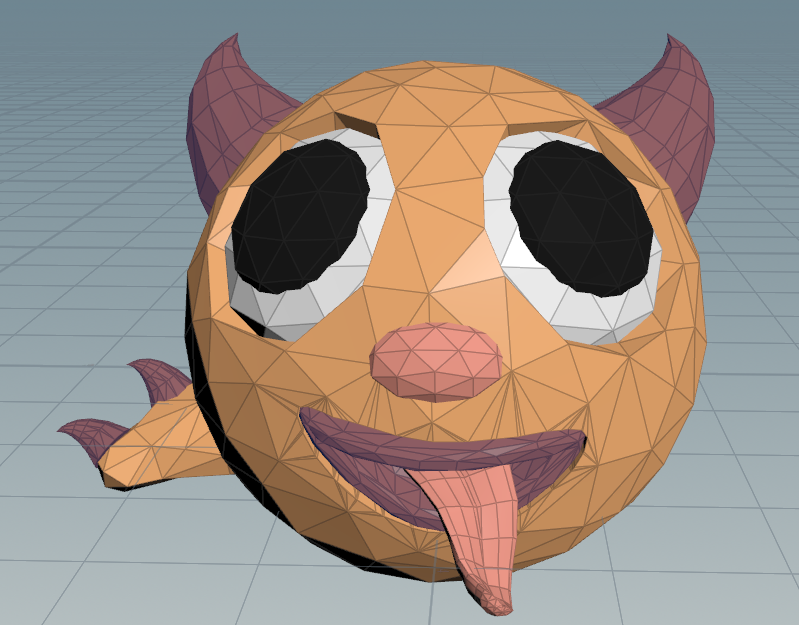
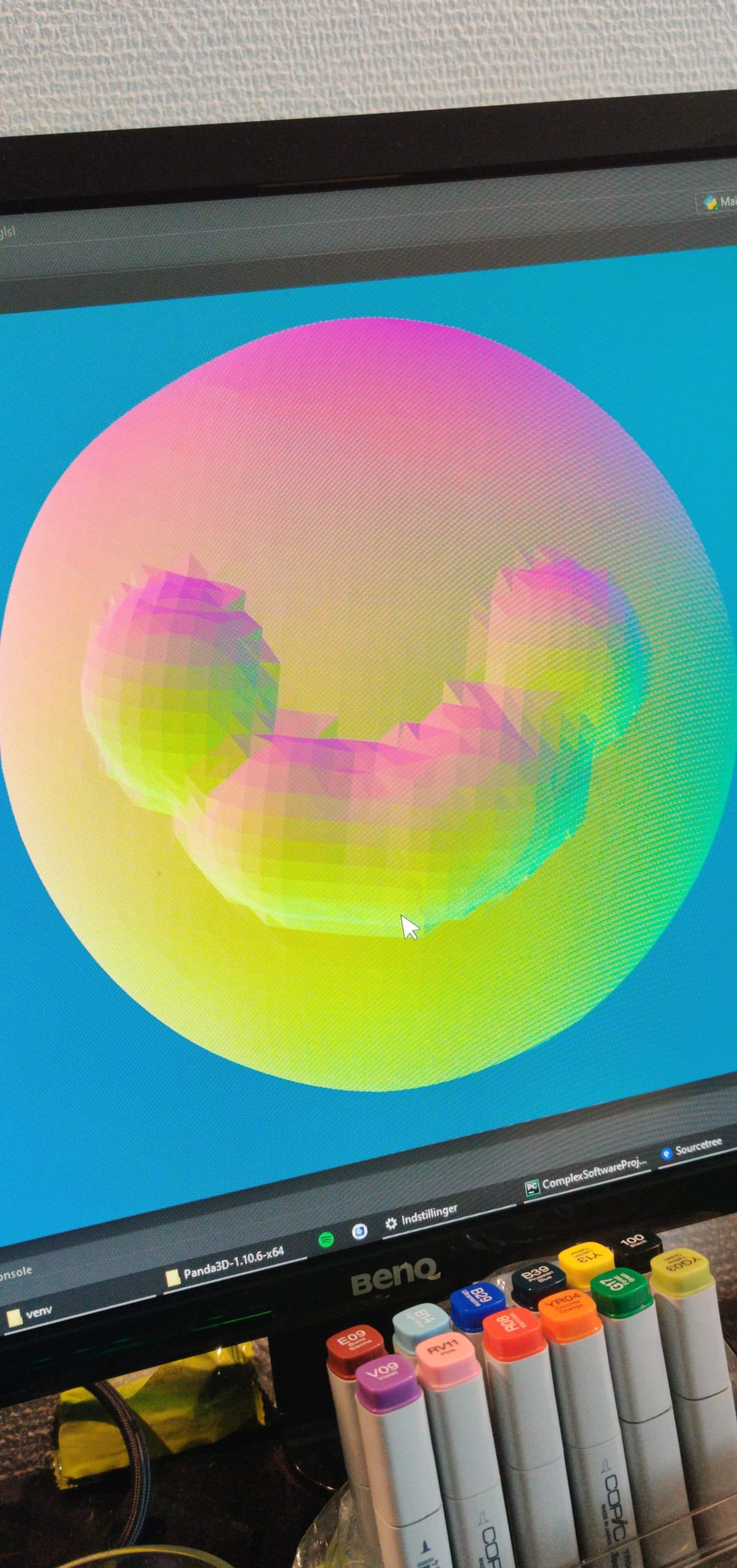
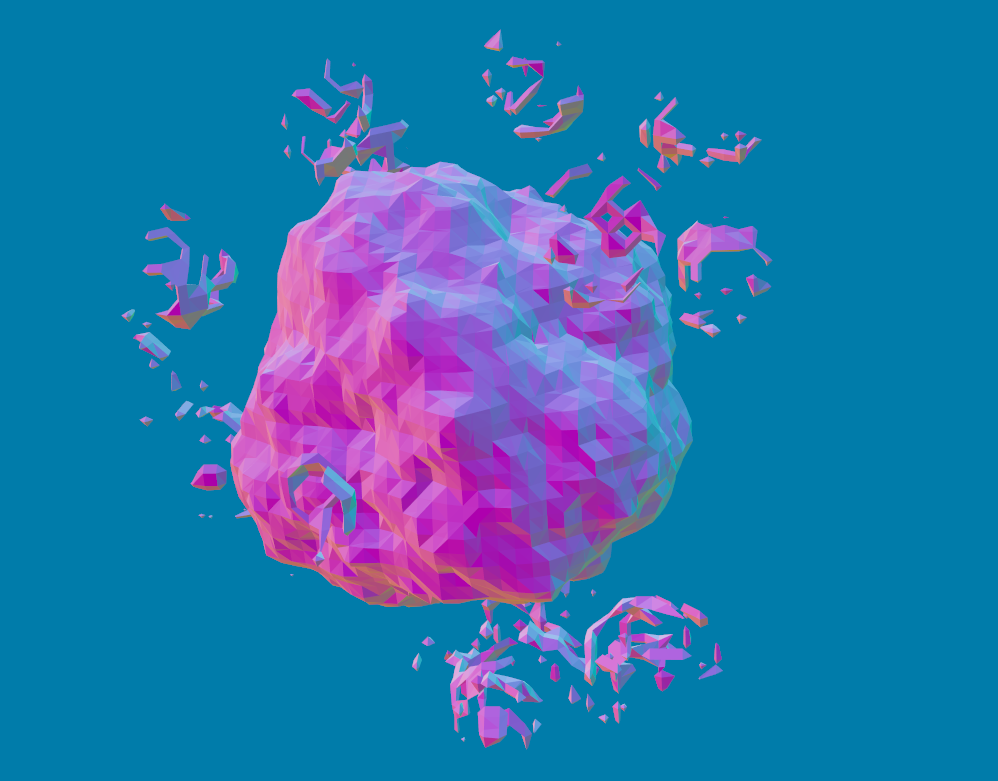
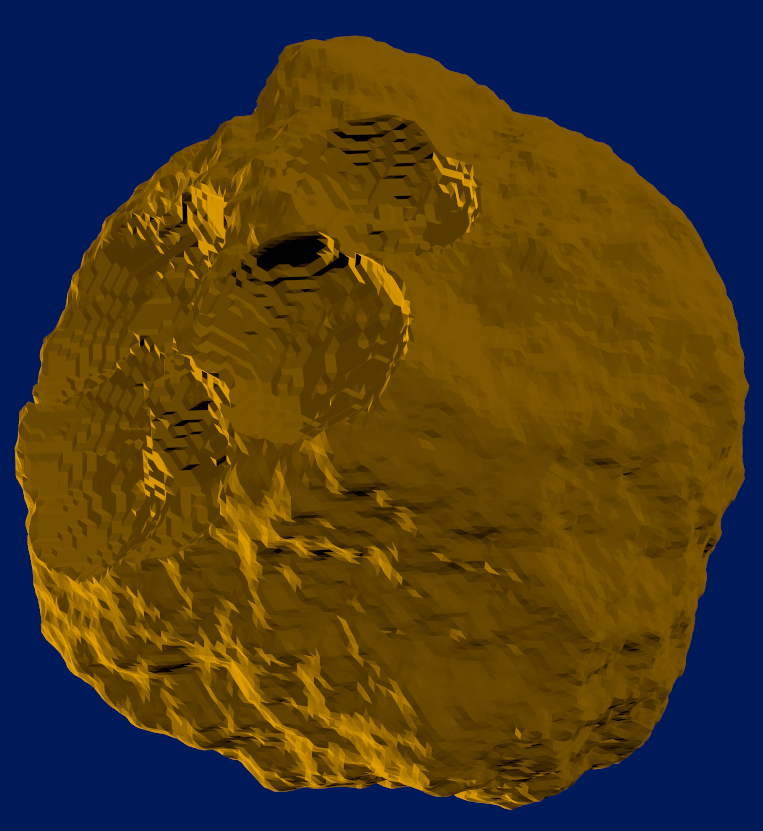
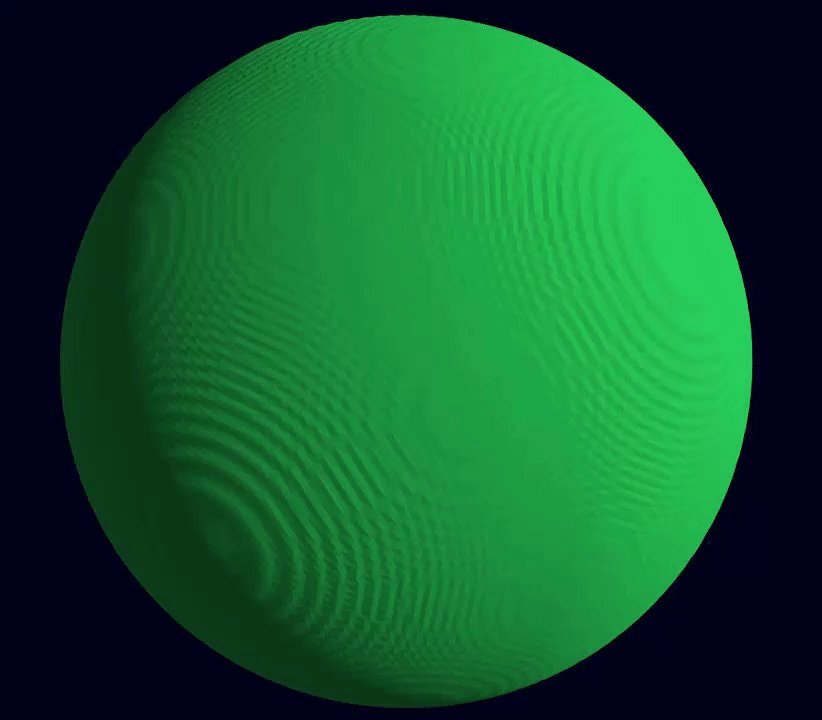
Yada yada.. Planets with craters, and my first real lighting shader

Crater Gave Acidental Smiley

Initial Crater Attempt

Working Craters

Working Diffuse

Working Color Data
Shadows yada yada
Navigation Mesh yada yada
Continuous Integration and wiki yada yada

Working Hard Shadows